Here Is New Facebook Chat Trick
As You Know Facebook chat has the worst form of emoticons ?
So Now Here Is Trick By Which You can now make the profile pictures of Facebook users and
pages show up inside your chat windows. Now astonish your friends by inserting their smiley
How ?? Here Is A Sample
 Hmm As Simple As That :)
Hmm As Simple As That :)
Still For Those Who Are Not Able To Understand From Picture
Here IS Detail Procedure
1)When You Are Chatting With Any Friend Just Do This Type This :
[[unique id or Username ]]
2)Press Enter Here Are Some Of Examples
Facebook : [[facebook]]
Google : [[google]]
Neway4U : [[Neway4U]]
Not bad Obama: [[169919399735055]]
Me Gusta: [[211782832186415]]
Mother of God: [[142670085793927]]
Cereal Guy: [[170815706323196]]
LOL Face: [[168456309878025]]
NO Guy: [[167359756658519]]
Yao Ming: [[218595638164996]]
Derp: [[224812970902314]]
Derpina: [[192644604154319]]
Forever Alone: [[177903015598419]]
Not Bad: [[NotBaad]]
Fuck yeah: [[105387672833401]]
Challenge accepted: [[100002727365206]]
Okay face: [[100002752520227]]
Dumb bitch: [[218595638164996]]
Poker face: [[129627277060203]]
Okay face: [[224812970902314]]
Socially awkward penguin: [[98438140742]]
Rage face: [[FUUUOFFICIAL]]
Lamp: [[100001256102462]]
No: [[167359756658519]]
MOG: [[142670085793927]]
Feel like a sir: [[168040846586189]]
3)So By Replacing ID And Usernames You Can Change Emoticons :)
Thats ALL !!
So I Hope Now You Can Express Yourself Fully On Facebook Chat :)
AND Plz Do Like US AND Comment Here !!
Now Blogspot Is Country Domain Specific !!

Just Click
http://neway4u.blogspot.com
And You Will Be Redifected to
http://neway4u.blogspot.in
So Now .Com Will Be Redirected To Your Country Domain :(
This change might have some impact on blog traffic as country specific domains appear more in local search. So if you blog had lot of global audience then you might see some drop in google search traffic.
So If Your Blog Is Getting Less Traffic Then You May Have Some Idea Why Is iT :(
Lets See What More Will Be Changed In Future.
What A Bad News For Bloggers !!
Plz Comment Your Valuable Thinking Abt It . :)
Here Are Some Firefox Tricks To Customize it .
If You Are Regular User OF This Browser Then You Must Be Knowing
about:config Option In FireFox
It Allows Users To Customize It According To Your Need,With Some Options Which Are Hidden And Cannot Be Accessed From Options And AddOns.
So Here Are Some Of Popular And Mostly Used ones
But First Make A BackUp Of All Settings So That You Dont Get Into Trouble If You Configure Something Wrong.
To Do THis :
To make a backup of your preferences in Firefox, just make a copy of the file prefs.js,
which is kept in your Firefox profile folder. If you mess something up,
you can always copy this file back in. (Be sure to shut down Firefox
before making a copy of prefs.js or moving a copy back into the profile folder!)
Now You Are Ready To Go
Just Goto Firefox Address-bar And Type about:config
Click Enter ANd ClickON Button Which Says : I'll Be Careful,i promise
Now Yo Will See Various Options To Configure.
Here Are Some OF Useful Options To Configure :
To Find Option Type in FilterBox :)
1) browser.ctrlTab.previews
 Normally, when you use Ctrl + Tab to navigate through your current
tabs, Firefox will just switch from tab to tab, rendering the page with
each tap. If you set this setting to true, you’ll instead be shown a row of thumbnails that you can tap through. By default, this setting is set to false.
2) browser.taskbar.previews.max
In Windows 7, when you hover over the Firefox taskbar icon, you’re
presented with a popup that shows a thumbnail preview of all the tabs
you have open. If you like to have a lot of open tabs, this list can get
pretty big and wieldy. Set it to 1 to minimize its intrusion, or whatever value you prefer. By default, this setting is set to 20.
3) browser.tabs.closeButtons
Normally, when you use Ctrl + Tab to navigate through your current
tabs, Firefox will just switch from tab to tab, rendering the page with
each tap. If you set this setting to true, you’ll instead be shown a row of thumbnails that you can tap through. By default, this setting is set to false.
2) browser.taskbar.previews.max
In Windows 7, when you hover over the Firefox taskbar icon, you’re
presented with a popup that shows a thumbnail preview of all the tabs
you have open. If you like to have a lot of open tabs, this list can get
pretty big and wieldy. Set it to 1 to minimize its intrusion, or whatever value you prefer. By default, this setting is set to 20.
3) browser.tabs.closeButtons
 Do you hate having an X (the close tab button) on every single open
tab in Firefox? Then tweak this setting to your pleasure. Setting it to 0 will only show the X on the currently active tab. Setting it to 2 will not display the X on any tabs at all. Setting it to 3 will remove the X from all of the tabs and create a singular X at the end of the tabs list.
By default, this setting is set to 1.
4) browser.tabs.closeWindowWithLastTab
In a fresh-out-of-the-box Firefox browser, closing the last remaining
tab will result in the entire browser closing. Some of you may not like
this. Luckily, all you have to do is change this setting to false and you’ll be able to have an open browser without having any open tabs. By default, this setting is set to true.
5) browser.urlbar.trimURLs
This tweak is a small one, but some of you may desperately be wanting
it. Have you noticed that sometimes the URL bar will truncate the http:// portion? If you want Firefox to stop doing that, then simply change this setting to false. By default, this setting is set to true.
6) browser.allTabs.previews
Do you hate having an X (the close tab button) on every single open
tab in Firefox? Then tweak this setting to your pleasure. Setting it to 0 will only show the X on the currently active tab. Setting it to 2 will not display the X on any tabs at all. Setting it to 3 will remove the X from all of the tabs and create a singular X at the end of the tabs list.
By default, this setting is set to 1.
4) browser.tabs.closeWindowWithLastTab
In a fresh-out-of-the-box Firefox browser, closing the last remaining
tab will result in the entire browser closing. Some of you may not like
this. Luckily, all you have to do is change this setting to false and you’ll be able to have an open browser without having any open tabs. By default, this setting is set to true.
5) browser.urlbar.trimURLs
This tweak is a small one, but some of you may desperately be wanting
it. Have you noticed that sometimes the URL bar will truncate the http:// portion? If you want Firefox to stop doing that, then simply change this setting to false. By default, this setting is set to true.
6) browser.allTabs.previews
 At the end of the tabs list, there’s a small button you can click to
show a list of all the currently open tabs. With this setting, you can
flip it to true and transform the tab list into a tab
grid. You’ll see a grid of thumbnails that show all of the tabs you have
open. This is very useful for quickly exiting out of multiple tabs.
At the end of the tabs list, there’s a small button you can click to
show a list of all the currently open tabs. With this setting, you can
flip it to true and transform the tab list into a tab
grid. You’ll see a grid of thumbnails that show all of the tabs you have
open. This is very useful for quickly exiting out of multiple tabs.
 This is probably one of the more unknown tweaks out there, but it’s a most useful one. By default, this setting is set to false.
Do you know of any other awesome Firefox about:config tweaks that people would find useful? Share them with us in the comments!
This is probably one of the more unknown tweaks out there, but it’s a most useful one. By default, this setting is set to false.
Do you know of any other awesome Firefox about:config tweaks that people would find useful? Share them with us in the comments!
7) network.http.proxy.keep-alive
Determines whether to use HTTP Keep-Alive connections when a proxy
server is configured. If more than one request is made, the browser
attempts to reuse open connections that have been kept alive.True (default): Send Connection: keep-alive header and Keep-Alive header based on contents of network.http.keep-alive.timeoutFalse: Opposite of the above (recommended in case of problems)
Note: This preference is effectively obsolete, as all connections are considered keep-alive in HTTP/1.1.
This Can Be Helpful When Using Proxy
8) network.enablePad
Determines whether the browser is allowed to perform proxy autodiscoveryTrue: Autodiscovery enabledFalse (default): Opposite of the above
9) clipboard.autocopy
True: Selecting text automatically copies it to the clipboardFalse (default): Opposite of the above
Note: *nix only.
10) network.http.max-connections
Determines the maximum number of simultaneous HTTP connections. Default value is 30. Valid values are between 1 and 65535 inclusive.
So These Were The Some tricks but You Also Check Other Option From Here
About:config_entries
Hope It Will Be Useful :)
And If you know of any other awesome Firefox about:config tweaks that people would find useful? Share them with us in the comments!
Finally Aitel Has Banned All Free Websites And Yticks too :P
But Still You Can Access Free Gprs For Free In Both 2g And 3g
Just A lil Change Is There
Here It Goes :
Firstly The Balance Should Be Zero.
You Just Need
1) OperaMini 6.5 Handler With Real Host
Download From Here :
OperaMini65hui202 With Realhost by Neway4U (JAR)
Or
OperaMini65hui202 With Realhost by Neway4U (ZIP)
And Install It
2) Open it And Click On Network Settings
Scroll Down And Look For Proxt Type
A) Trick 1 :
Use it With Default Mobile Office Settings Or Airtel Internet Settings
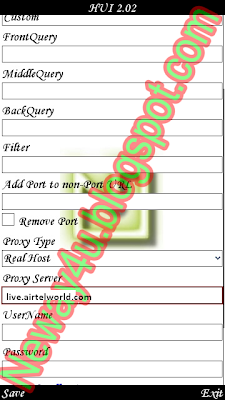
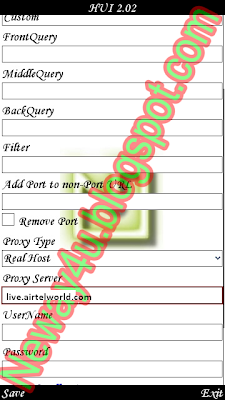
And Make Settings In Opera Handler As Shown Below
Proxy Type :Real Host
Proxy Server : live.airtelworld.com

2) Trick 2 :
Make Settings As
Apn : airtelgprs.com
Proxy : 80.239.242.253
Port : 80
And Make Settings As Shown Below
Proxy Type : HTTP
Proxy Server :live.airtelworld.com

3) Thats It Now Click Save
And Browser n Download For Free :)
Tested At Zero Balance.
Works Both On 2G and 3G :)
Dont Try At High Balance Or You Can EndUp wITH lOOSING All Your Balance :P
Thanks :)
Here Is A Trick To Recharge Your Number For Free
This Doesn't Require Any Referral Or Any Status Sharing
You Just Need To Download Recharge Of Neway4U
 From Here
Recharge_Way2Sms_Neway4U.exe
As You Can See In Screenshot You Can Send Sms Or Recharge Your Mobile For Free
From Here
Recharge_Way2Sms_Neway4U.exe
As You Can See In Screenshot You Can Send Sms Or Recharge Your Mobile For Free
To GET Recharge Just Login To Ur Way2SmS ACCOUNT Using Recharge_Way2Sms
And
Click Recharge And It Will Crack Some Code And Will Provide Recharge To UR Number Which
You Used To Login To Ur Way2SmS Account . :)
It Will Be Successful And You Will Get Some Recharge Of Some Amount On Your Number
And You Will Get This Message
And You Will Get Recharge After SomeTime Simple :)
And Also U Can Send Sms From IT Using Send SmS Option.
Now Use Airtel Internet For Free
Using The New Airtel Opera Mini S60v5 Mod By Neway4U
Simply Install And Access For Free.
Using Settings
APN = airtelgprs.com
Proxy = 80.239.242.253
Port = 80
And Download OperaMini From Here
Operamini6_Airtel_Fast_mod_neway4u
 Allows Browsing And Downloading For Free :)
For 2g And 3g Both.
This Mod Is Fast Than Any Others Present :)
Use It At Zero Balance Working Fine.
You Can Also Use It At High Balance For Free But It May Cause You To Loose 10p For A session
Allows Browsing And Downloading For Free :)
For 2g And 3g Both.
This Mod Is Fast Than Any Others Present :)
Use It At Zero Balance Working Fine.
You Can Also Use It At High Balance For Free But It May Cause You To Loose 10p For A session
Now A Days Many Internet Service Provider Has Banned Websites Specially Which Provide
Sensitive Data Or Bulk Downloads. So
If You Find Any Difficulty In Any Website Banned By Your Service Provider
And Your Sick Of Using Different Proxies Vpn Etc .
Then Opera Might Help You In Accessing All Those Services.
Just By Using Little But Powerful Service Provided By Opera Called
OperaTurbo
Opera Turbo Is Not Only Useful In Case Your Having Slow Internet But It Can Also let you Access Banned Websites.
Like Blogspot.com Is Banned By My Service Provider And Im Sick Of Using Slow
Vpn And Proxies So Im Using Opera Turbo To use It. So Im Using Opera Turbo.
So Here Is Link To Download Opera
Click To Download Opera
So Download Install And Enable Opera Turbo .
And If You Use Some Other Technique To Access Banned Content
Then Do let Me Know In Comments!! :)
SOPA and PIPA represent two bills in the United States House of Representatives and the United States Senate respectively.
SOPA is short for the "Stop Online Piracy Act," and PIPA is an acronym for the "Protect IP Act." ("IP" stands for "intellectual property.") In short, these bills are efforts to stop copyright infringement committed by foreign web sites, but, in our opinion, they do so in a way that actually infringes free expression while harming the Internet.
A Detailed information about these bills can be found in the Stop Online Piracy Act and PROTECT IP Act articles on Wikipedia, which are available during the blackout.
GovTrack lets you follow both bills through the legislative process: SOPA on this page, and PIPA on this one. The Electronic Frontier Foundation, a non-profit organization dedicated to advocating for the public interest in the digital realm, has summarized why these bills are simply unacceptable in a world that values an open, secure, and free Internet.
The U.S. Congress is currently embroiled in a heated debated over the Stop Online Piracy Act (SOPA), proposed legislation that supporters argue is needed combat online infringement, but critics fear would create the "great firewall of the United States." SOPA’s potential impact on the Internet and development of online services is enormous as it cuts across the lifeblood of the Internet and e-commerce in the effort to target websites that are characterized as being "dedicated to the theft of U.S. property." This represents a new standard that many experts believe could capture hundreds of legitimate websites and services.
Finally Its Time to launch IPV6
So With Increasing Internet Users IPV4 Is running Out Of Addresses .
which Was Introduced To Provide 32 bit Address.
In IPV4 32 binary bits are used to create a single unique address on the network.
Like :
209.85.175.132
69.171.229.11
Are Some Of Examples Of IPV4 Addresses.
So At a Time We Can Have 4294967296 Unique Ipv4 Addresses.
But Due To Increasing Traffic, IPV6 will Be introduced Very Soon
Which Is Another standards Version for IP addresses
Ipv6 Will Provide 128 bits Addresses
Like : 1050:0:0:0:5:600:300c:326b
So At A time We Can Have 3.4e 38 Unique Ipv6 Addresses Huge Number :)
How It Will Effect Current Ipv4 Addresses ??
Well, Then There Will Be Different Mapping Techniques To Convert Ipv4 To V6 :)
It Will Not Cause Much Changes To Normal Internet Users .
But Will Definitely Effect Network level .
So Don't Worry You Will Be Browsing And Downloading In Same Way As Your Doing Rite Now.
:p

Having trouble using Wikipedia today? That's because the popular crowd-sourced online encyclopedia is participating in an "Internet blackout" in protest of two controversial anti-piracy bills: The Stop Online Piracy Act (SOPA) and its Senate companion, the Protect IP Act (PIPA).
What's going on today?
The popular link-sharing site Reddit got the ball rolling for today's 24-hour Internet blackout. In addition to Reddit and Wikipedia, other sites participating include BoingBoing, Mozilla, WordPress, TwitPic, MoveOn.org and the ICanHasCheezBurger network. Other sites -- like Google, Facebook and Twitter -- oppose the legislation in question but aren't participating in today's blackout.
In addition to the Internet-based protests, some opponents are physically protesting on Wednesday outside of their congressional representatives' offices.
Visit :
wikipedia.org
And See What Happens And Plz Do Share Their Request :)
Here Is Very Simple Trick To Download Videos From Youtube On Mobile Directly !
And It Also Works On Pc Too!!
Steps:-
1) Go to youtube video page, the video you want to download.
2)Just remove 'www or m. from the video url in the address bar and add 'ss' and press enter.
3)A new page will be opened. Choose the format you need to download.
E.G ->
If Video URL is : http://www.youtube.com/watch?v=JByDbPn6A1o
Then To Download Modify Url As : http://ssyyoutube.com/watch?v=JByDbPn6A1o
And Also There Are Many Sites Like
Tubezen.us
Vuclip.com
Which Allows You To Downlaod From YouTube On Your Mobile In an Easy Way!!
Here Are Some Of Things That You Might Or Should Do When YOUR Internet Is Down :p
If You Have A Better Thing To Do then Let Me Here From You In Comments :)
Here Are Top 10 Addons That One Must Have :
 The Web Developer Firefox add-on is a huge suite of web design tools packed with massively useful functions that will help web designers perform tasks more efficiently. By default, it displays as a toolbar towards the top of the browser, presenting you with various menus such as CSS, Resize and Cookies.
Whether you need to inspect the CSS of page, discover information about a webpage (such as seeing all the alt attributes of images on the page), quickly validate a web design for W3C compliance or measure design elements, Web Developer will likely have a convenient tool for you.
The Web Developer Firefox add-on is a huge suite of web design tools packed with massively useful functions that will help web designers perform tasks more efficiently. By default, it displays as a toolbar towards the top of the browser, presenting you with various menus such as CSS, Resize and Cookies.
Whether you need to inspect the CSS of page, discover information about a webpage (such as seeing all the alt attributes of images on the page), quickly validate a web design for W3C compliance or measure design elements, Web Developer will likely have a convenient tool for you.
 Firebug is such a popular web design/front-end web development Firefox add-on that there are actually add-ons for it (see no. 5). And if you were to ask any web designer or web developer what Firefox add-on they can’t live without, chances are he’ll say Firebug.
Firebug is an open source add-on that gives web designers powerful tools for inspecting and debugging a web design. It can help you figure out what CSS styles affect certain elements (in case you’re having trouble with a style rule that doesn’t seem to render properly), inspect the document object model (DOM) to learn about the structure of the web page, determine attributes such as color, width, height of HTML elements and much more.
The extension can take a while to learn (trust me, it’s worth the time), but the creators have some helpful documentation to get you started.
Firebug is such a popular web design/front-end web development Firefox add-on that there are actually add-ons for it (see no. 5). And if you were to ask any web designer or web developer what Firefox add-on they can’t live without, chances are he’ll say Firebug.
Firebug is an open source add-on that gives web designers powerful tools for inspecting and debugging a web design. It can help you figure out what CSS styles affect certain elements (in case you’re having trouble with a style rule that doesn’t seem to render properly), inspect the document object model (DOM) to learn about the structure of the web page, determine attributes such as color, width, height of HTML elements and much more.
The extension can take a while to learn (trust me, it’s worth the time), but the creators have some helpful documentation to get you started.
 This Firefox add-on has a single purpose: It gives you a ruler that you can use on any web page for measuring items. Since web design critically relies on the proper sizing of design elements, this is a valuable tool to add to your collection of Firefox add-ons.
This Firefox add-on has a single purpose: It gives you a ruler that you can use on any web page for measuring items. Since web design critically relies on the proper sizing of design elements, this is a valuable tool to add to your collection of Firefox add-ons.
 One thing that web designers frequently work with is color. This add-on includes a color picker (much like the one you see in Photoshop) and an eye dropper tool so that you can sample and identify the colors used on any web page. A similar Firefox add-on to check out is Rainbow Color Tools.
One thing that web designers frequently work with is color. This add-on includes a color picker (much like the one you see in Photoshop) and an eye dropper tool so that you can sample and identify the colors used on any web page. A similar Firefox add-on to check out is Rainbow Color Tools.
 CSS Usage is an extension for Firebug (thus requiring you to have Firebug installed) that uncovers unused CSS style rules. It works by identifying the CSS you use and don’t use, pointing out what unnecessary parts can be removed to keep your CSS files as lightweight as possible.
CSS Usage is an extension for Firebug (thus requiring you to have Firebug installed) that uncovers unused CSS style rules. It works by identifying the CSS you use and don’t use, pointing out what unnecessary parts can be removed to keep your CSS files as lightweight as possible.
 A website’s speed is important for usability and the user experience. Research has shown that website visitors hate slow websites, so you should do the best you can to design sites that are lightning fast.
Page Speed is a browser extension (for Firefox and Chrome) developed by Google that analyzes a web page and tells you where improvements can be made to increase the site’s speed. It’s a great tool for testing a web design’s ability to render fast. Alternatively, you can use Page Speed Online, which is a web-based version of the add-on. You can also check out YSlow, which functions similarly to Page Speed.
A website’s speed is important for usability and the user experience. Research has shown that website visitors hate slow websites, so you should do the best you can to design sites that are lightning fast.
Page Speed is a browser extension (for Firefox and Chrome) developed by Google that analyzes a web page and tells you where improvements can be made to increase the site’s speed. It’s a great tool for testing a web design’s ability to render fast. Alternatively, you can use Page Speed Online, which is a web-based version of the add-on. You can also check out YSlow, which functions similarly to Page Speed.
 This nifty Firefox add-on helps to make sure that you’re writing well-formed HTML. It checks your markup for standards compliance, and if it catches anything that doesn’t cut it, the add-on tells you why so that you can update the code.
This nifty Firefox add-on helps to make sure that you’re writing well-formed HTML. It checks your markup for standards compliance, and if it catches anything that doesn’t cut it, the add-on tells you why so that you can update the code.
 Web designers are always concerned about the cross-browser compatibility of their work. IE Tab 2 is a Firefox add-on that allows you to view any web page using Internet Explorer without leaving Firefox. All you have to do is right-click on a web page, and then choose “View Page in IE Tab” in the contextual menu.
Web designers are always concerned about the cross-browser compatibility of their work. IE Tab 2 is a Firefox add-on that allows you to view any web page using Internet Explorer without leaving Firefox. All you have to do is right-click on a web page, and then choose “View Page in IE Tab” in the contextual menu.
 Taking screenshots in the browser is a common task for web designers. Screengrab is a simple tool for taking full-page or partial-page screenshots. You can copy the screenshot to your clipboard, or save it to your hard drive as an image file.
Taking screenshots in the browser is a common task for web designers. Screengrab is a simple tool for taking full-page or partial-page screenshots. You can copy the screenshot to your clipboard, or save it to your hard drive as an image file.
 Search engine optimization should begin in the design phase, when the site’s HTML is still malleable and open to change. SEO Doctor is a convenient tool for checking any web page’s SEO.
SEO Doctor gives you a score between 0 and 100% and highlights areas in the web page that can be optimized for search engines. One neat feature is that you can export the data for spreadsheets for further analysis and logging.
So That Were Top 10 FireFox Addons Hope You Must Be Having Much of Them Already Installed
And If Not You Would Have :)
What other add-ons do you use? Let me know in the comments.
Search engine optimization should begin in the design phase, when the site’s HTML is still malleable and open to change. SEO Doctor is a convenient tool for checking any web page’s SEO.
SEO Doctor gives you a score between 0 and 100% and highlights areas in the web page that can be optimized for search engines. One neat feature is that you can export the data for spreadsheets for further analysis and logging.
So That Were Top 10 FireFox Addons Hope You Must Be Having Much of Them Already Installed
And If Not You Would Have :)
What other add-ons do you use? Let me know in the comments.
Now You Can Make Your Own Proxy Server In Minutes And Access All website which Are Banned
Just Follow Simple Steps
Requirements
Try 000webhost Or X10hosting Or Use paid If U Can - PHP5 or greater Installed
Look for this on the website of your webhost. If it’s paid hosting, you can almost count on it
That’s right. Some webhosts will explicitly forbid you to create a proxy server (or a chat room, for that matter) in their terms of content. And you can expect them to find out.
1. Download and Install GlypeProxy
GlypeProxy is a free, standalone PHP script. That means it’s lightweight and incredibly easy to configure. You can download it from their website.
Next, upload the files to a sub directory on your webserver. If you see a folder called ‘www’, or called after your domain name (e.g. domain.com) create the sub folder in there. You need to avoid using the word ‘proxy’, because some companies pick up on it. Instead, use ‘web’ or ‘surf’.
2. Ready For Use
There’s no real set-up needed. Just point your browser to the directory where you put all those files (ex. domain.com/surf) and GlypeProxy will pop up. If you don’t like the logo, you’ll have to replace it manually. But if you want a proxy server for personal use, some little branding won’t matter.
3. Admin Preferences
Although Glype is a powerful proxy script, the admin tools are obviously the backing power. You might not know this, but a lot of online proxy tools are powered by Glype, just like the one you just set up. The admin preferences leave room not only for customization, but for improvement. You can assign site-specific code for trouble-giving websites, and change user-agent and proxy lists.
And Its Done !!!
If you have any other tips or issue? Let us me in the comments below!
Now Check Your Password Strength
In A completely Different Way
The Stronger Password You Type The More Naked will be Female Or Male. :P
Just Visit Here
Click Here For neway4u - nakedpass
So Play With It
Also You Can Integrate To Your Website If U Want :)
Now Send Sms To Anyone Accross Any Country using Facebook
Just Use This Facebook Application
No Login Required!!
Just Allow Access And Done.
Now You Can Send SMS To Your Friends from Facebook.
Hi his Post Will Be Short But Helpful For Getting All The Details Of Any Ip
Just U Need This Api Link
To Get Your Ip Details Click Me
Or
Click Use This Link To Get Details Of Any Ip
Get Ip Details Click Me
So By Changing 74.125.236.82 To Your Desired Ip You Can Get Details.
Or
You Can Use It On Your Website Using
file_get_contents("http://neway4u.co.cc/ip/index.php") ;
So Use It And Dont Forget to comment And Like :)
Thank :)
Here Is A Simple Steps To Access Gprs On Airtel For Free
Firstly The Balance Should Be Zero.
You Just Need
1) OperaMini 6.5 Handler With Real Host
Download From Here :
Or
And Install It
2) Open it And Click On Network Settings
Scroll Down And Look For Proxt Type
A) Trick 1 :
Use it With Default Mobile Office Settings Or Airtel Internet Settings
And Make Settings In Opera Handler As Shown Below
Proxy Type :Real Host
Proxy Server :199.59.149.240

2) Trick 2 :
Make Settings As
Apn : airtelgprs.com
Proxy : 80.239.242.253
Port : 80
And Make Settings As Shown Below
Proxy Type : HTTP
Proxy Server :199.59.149.240
 3) Thats It Now Click Save
And Browser n Download For Free :)
3) Thats It Now Click Save
And Browser n Download For Free :)
Tested At Zero Balance.
Works Both On 2G and 3G :)
Trying At High Balance Can Deduct Your Balance
Thanks :)